Top 12 JavaScript Frameworks for Mobile App Development in 2023 + Bonus
- How to choose the right JavaScript framework for mobile app development?
- What is the difference between a web app framework and a mobile app framework?
- How does JavaScript work on mobile?
- Which JavaScript framework is best for mobile?
- Can I use JavaScript for Android development?
- Is it worth using a JavaScript framework for mobile development in 2023?
These are all valid and important questions that developers worldwide ask daily. When you've read the whole article, you'll have all those questions answered and more.
We will tell you about JS frameworks used for mobile app development instead of those used to develop web applications.
We will discuss the top JavaScript Frameworks for mobile app development in 2023 – which one to choose and why. We will examine the pros and cons of each of the suggested frameworks.
Why is it essential which JavaScript framework you'll choose?
You don't want to end up in a situation where you've invested months learning a new framework just for it to disappear suddenly.
Start working on a long-term project, and the framework you've been using suddenly stops getting updates or has any issues that aren't resolved. You will find yourself or your business in a very difficult situation.
To avoid such calamities, we've done all the research for you so you know which JavaScript framework is safe to choose in the upcoming years and which one is worth investing your time and trust in.
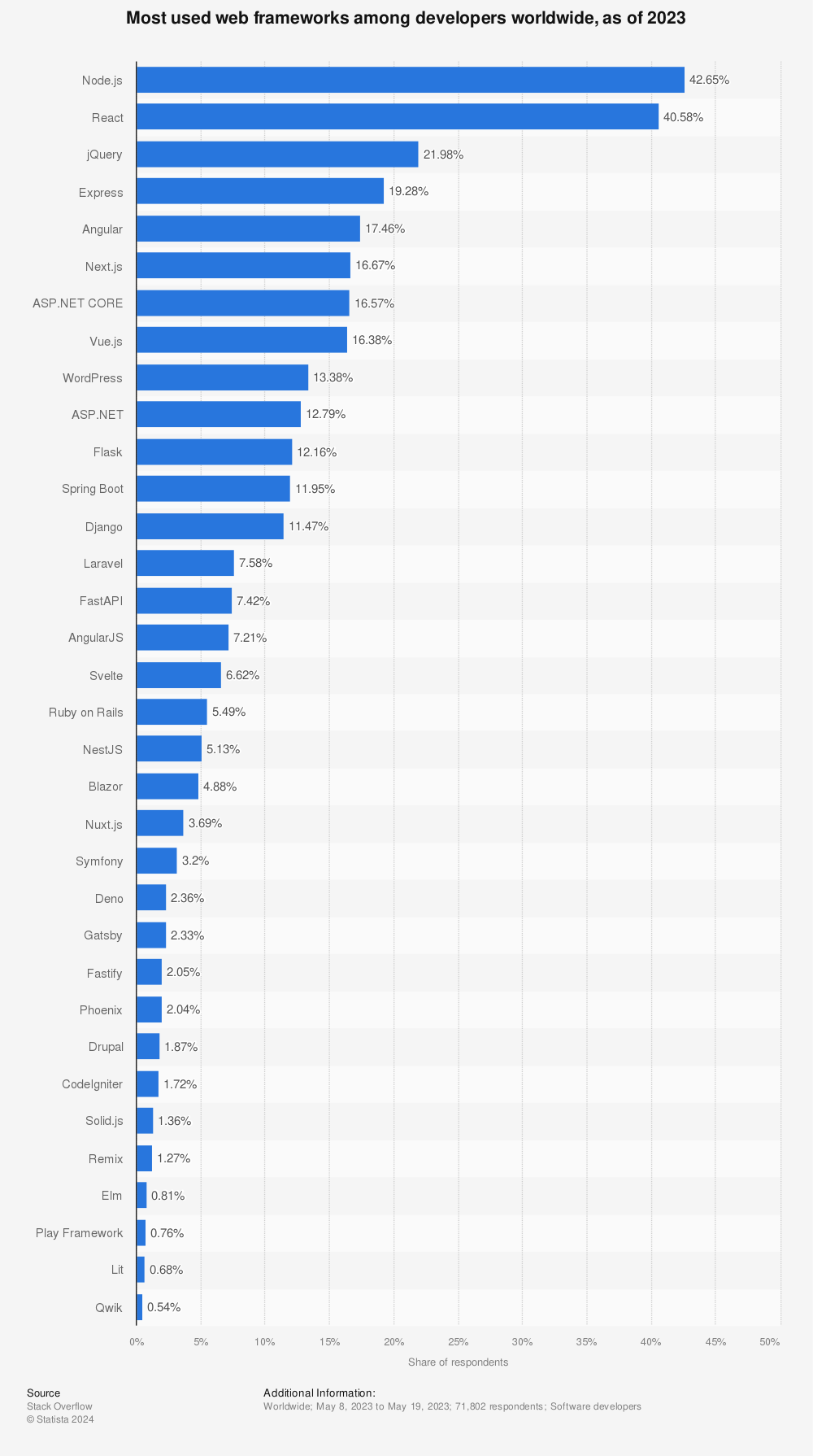
We've taken a detailed look at the survey on which JavaScript framework was most popular among professionals in 2022 according to Stack Overflow:
We can clearly see that JavaScript frameworks still dominate the web tech industry. Popular JS Frameworks such as React and Angular are still the top choices among professionals. We will talk more about them soon.
We've also checked if JavaScript is even worth going for or should you choose a different programming language for the future to come. Most used Programming Language among professionals in 2022:

JavaScript continues its decade-long dominance among programming languages because of its ease of learning and widespread usage. Whatever your preference might be, you can't deny the fact that JavaScript isn't going anywhere anytime soon. And choosing this programming language is still a safe bet for emerging programmers and veterans in the industry.
About the author
Hi, my name is Peter Herzog, and I've been a full-stack developer for seven years. I've worked both in web development and app development. I'm very passionate about software development revolving around AI technologies.
With many happy clients under my belt, I'm here to share my thoughts and opinions on this topic based on my experience and the current state of the programming industry.
And while there are some fantastic programming languages out there, such as TypeScript, which many would argue is superior to JavaScript – we are here to talk about JS and the frameworks used for mobile application development.
If you want to become a mobile app developer, check out my top list of recommended JS frameworks that you should pick from as a career option.
What we'll talk about in this article?
I will make a top list of what I consider the best JavaScript frameworks for mobile app development that you can use in 2023. I will cover the pros and cons of each framework and why it deserves a place on this list.
What's the difference between a JS framework for web apps and a JS framework for mobile apps?
JavaScript frameworks are tools designed to streamline the development process and provide structure to your code. While there are many frameworks available, they can generally be categorized into two groups: those for web apps and those for mobile apps. Although there is some overlap between the two categories, there are key differences between them.
Purpose:
- Web App Frameworks: These are designed to help build and organize web applications, primarily targeting desktop and laptop users. These highest performing frameworks often include templating, routing, and data binding, to create a seamless user experience.
- Mobile App Frameworks: These are tailored for building mobile applications that can run on iOS, Android, and other mobile operating systems. They focus on providing a native-like experience, optimizing performance, and offering access to mobile device features such as a camera, geolocation, and accelerometer.
Performance:
- Web App Frameworks: Web app frameworks prioritize performance within the context of web browsers, focusing on rendering speed and efficient data handling.
- Mobile App Frameworks: Mobile app frameworks prioritize performance on mobile devices, emphasizing smooth animations, fast load times, and minimal resource usage.
User Interface:
- Web App Frameworks: Web app frameworks often come with pre-built UI components that are optimized for desktop browsers and follow web standards.
- Mobile App Frameworks: Mobile app frameworks offer UI components that mimic native mobile elements, providing a more native-like experience for users.
Access to Device Features:
- Web App Frameworks: Web apps have limited access to device features, depending on browser permissions and web APIs.
- Mobile App Frameworks: Mobile apps can directly access a wide range of device features, such as camera, GPS, and offline storage, allowing developers to create more feature-rich applications.
Examples of JavaScript frameworks for web apps include Angular, React, and Vue.js. Examples of JavaScript frameworks for mobile apps include React Native, Ionic, and NativeScript. Some of these frameworks, like React, can be combined with other libraries (e.g., React Native for mobile) to target both web and mobile platforms.
Why you should choose a JavaScript framework for mobile app development
As we've seen above in the 2022 survey done by stackoverflow.com on which programming language is most popular this year, JavaScript, even after a decade, is still towering above its competitors with an impressive 67.9%, with the runner-up HTML+CSS only at 54.94% followed by SQL and Python with 52.64% and 43.51% respectively.
What we can deduce from that, and if you already are a programmer and have a feel for the market, you can see it firsthand, is that JavaScript is not at the top of the programming food chain by accident.
It is an extremely popular programming language because of how easy it is to use and how many other programmers use it. It will not vanish overnight. And from the looks of it, it will be around for a very long time as it is used to shape our future and the future of our descendants.
Picking a framework technology that came out of JavaScript is a safe choice. Both for learning casually, to increase your skill set, and especially as a career choice.
The future is digital, and most of it will be built using JavaScript.
While we all know that if you tried using the Vanilla method to create even a simple app, you would no doubt have a very bumpy journey with lots of headaches, having you question your choices in life.
"One JavaScript Framework is born every second" – some very wise programmers out there.
Because of those drawbacks, many JS frameworks always pop up left and right. Some gain traction and become famous, and some are left in the dust.
And choosing the right one can sometimes be very intimidating.
Keep in mind that you won't see some of the big names on this list because we are only considering JavaScript frameworks that can be used to develop mobile applications.
Probably no surprises here. And we can see that the interest keeps growing – meaning either an increase in programmers worldwide or an increase in particular interest in those specific five listed. Perhaps both.
So here are top JavaScript framework for Mobile App development according to State of JS survey that you can choose in 2023.

1. Electron
Electron is a framework for developing applications for the desktop. It uses JavaScript, CSS, and HTML. Electron allows the creation of cross-platform apps that are compatible with Linux, macOS, and Windows with just a single JavaScript codebase.
The apps work on all supported architectures. It does not require experience in native app development. Electron is an open-source project founded in 2014 and is maintained by an active community and the OpenJS Foundation.
Pros
- Allows desktop app creation using JavaScript, CSS, and HTML
- Apps formed using Electron are good alternatives to native desktop apps.
- Electron apps can access, read, and write data on a computer's file system.
- Chromium engine is used for user interface creation by Electron, which gives access to storage, developer tools, and more.
Cons
- Takes up large space due to the use of the Chromium engine
- Files are not encrypted.
- Apps created with the framework need to be made cross-platform
Key features
- The main process APIs of Electron help to interact with the interface of the operating system used
- Customizing the app window, controlling app menus, and setting alerts is easy.
- The auto-updater module powered by Squirrel helps release updated versions that are sent to Windows and macOS users.
- The community-supported tooling can be used to create tooling for specific platforms, like Apple Disk Image (.dmg) on macOS and more.
- Provides support for Mac App Store, Microsoft Store, and the Snap Store
Electron is a JS framework that runs on Chromium, providing an efficient app-building environment. Users can integrate their favorite libraries and frameworks from the front-end ecosystem or use custom HTML code.
2. React Native
React Native is the greatest JavaScript library for developing native apps for all devices and platforms. React Native allows you to create powerful applications for both iOS and Android.
It also enables the creation of platform-specific versions of certain components, allowing for the simple use of a single codebase across several platforms.
Facebook launched this community-driven JS library in 2018.
Pros
- Supports both Android and iOS
- Low code
- Declarative API for predictive UI
- Compatible third-party plugins
Cons
- Overall performance is lower than native
- Cannot utilize the full potential of native apps
Key features
- Cross-Platform Development: With React Native, developers can write code once and use it across multiple platforms such as iOS, Android, and web.
- Native Look and Feel: React Native enables developers to build native mobile apps with the same look and feel as apps built with native tools.
- Hot Reloading: This feature allows developers to make changes to the code and see the results instantly, without having to recompile the entire app.
- Component-Based Architecture: React Native uses a component-based architecture, which allows developers to reuse code and build complex UI elements more efficiently.
- Third-Party Library Integration: React Native integrates seamlessly with third-party libraries, which means that developers can leverage pre-existing libraries and tools to build their apps.
- Declarative Coding: React Native uses declarative programming, which makes it easier to understand and maintain code.
- Performance: React Native offers excellent performance and speed, which is essential for building high-quality mobile applications.
- Community Support: React Native has a large and active community of developers who contribute to the framework, develop tools, and offer support to other developers.
React currently sits at the top of the world in web development. Not so much in mobile app development, though. While it is simple to use, it has its limitations when it comes to performance issues and achieving a full native-like experience. Undoubtedly, those issues will be tackled and resolved under a new version of the React Native library or under a new framework name. We will undeniably see what the future holds!
3. Cordova
Formerly named PhoneGap, Apache Cordova is an open-source application development framework for mobile devices. This free framework can create cross-platform apps with the help of JavaScript, HTML5, and CSS3.
Cordova can be used to write a single, one-time code that works on various platforms, including Windows, Android, and iOS. It saves the time and effort needed to write codes separately for each platform. Developers can create hybrid mobile apps for each platform with Cordova, just as with a native app.
Pros
- Provides a single code for use in different platform mobile apps
- Hybrid app development takes lesser time when compared to developing an app for every native platform
- Easy to maintain and simple to update
- Cost-effective
Cons
- The hybrid apps are slower than the native apps
- Compatibility problems may occur when used on different devices and platforms
- Plugins may require forking or modification for proper functioning
Key features
- Reusable code for multiple platforms
- Support provided for offline scenarios
- Ability to access native device APIs
Apache Cordova is a beneficial platform for mobile developers looking to use an app on multiple platforms with a single code. Web developers looking to deploy a web app to multiple app store portals and mobile developers interested in mixing native app components will find this framework advantageous.
4. Expo
As an open-source framework for native iOS, Android, and web apps, Expo helps build a single project that can work on multiple devices natively. Used by more than 400,000 developers, Expo uses a single codebase with genuine native capabilities.
For developers planning on using react native, Expo is an ideal choice. It provides multiple beneficial app-building and scaling features, including live updates, web support, instant sharing, and more.
Pros
- Easy to use and provides immediate results
- Live reload is possible in the development phase.
- Library linking is not needed
Cons
- Does not support native modules
- Background code execution support is not present.
- The proprietary cloud platform hosts JavaScript sources.
- Google Cloud and AWS platform connectivity is needed by JavaScript and assets that Expo manages.
- Takes up a large space
Key features
- Create complex apps fully in JavaScript.
- Develop apps without using Android Studio or Xcode.
- Can provide big upgrades without native changes
- Can develop performant websites with a similar codebase
- The expo npm package enables a suite of crucial features for building React Native apps and works with any React Native projects.
Expo helps combine the best features of mobile and web platforms. It provides crucial features needed for developing and scaling an app. Its features are free and optional. Their use is independent of one another, and unused features do not take up additional space on the app.
5. Ionic
The Ionic framework is an open-source user interface toolkit. It helps to build modern and high-performance cross-platform apps using a single codebase.
Ionic works quickly and efficiently using hardware-accelerated transitions and touch-optimized gestures. It can create flexible user interfaces for all the main app platforms using the shared codebase of JavaScript, CSS, and HTML.
Pros
- works on all platforms
- Helps in creating functional apps quickly
- Brings UI standards, native app features, and the flexibility of the web fully
- Requires less development time
Cons
- Has slow performance due to the use of a single codebase
- It may not be compatible with third-party plugins or use them in other frameworks
Key features
- Uses advanced Web and JS features that work fast on all the latest mobile devices
- Provides in-built support for popular JavaScript frameworks and can be used without a framework also
- Has integrated dark mode and helps adhere to web development best practices
- Has an adaptive user interface with more than 100 pre-designed components, base themes, and typography.
Ionic is designed for fast performance on all the latest mobile devices. It helps develop apps with a small footprint. Additionally, it integrates seamlessly with all front-end frameworks like Vue, Angular, and React and without framework also.
6. Capacitor
Capacitor enables the creation of cross-platform iOS, Android, and progressive web apps. It uses JavaScript, CSS, and HTML. Moreover, it is an open-source native runtime for web apps.
Capacitor allows building universal apps and provides access to full native SDKs present on each platform and deploys them to the App Stores. It is easy to add custom native functionality using a simple plugin API or with the help of existing Cordova plugins.
Pros
- Provides enhanced developer experience
- Offers progressive web app support and backward-compatible support for Cordova plugins
- Easy to integrate with native APIs
Cons
- It may not be compatible with all Cordova plugins.
- The community and ecosystem are new.
Key features
- Provides a consistent set of web-focused APIs that help in upholding web standards
- Works seamlessly on mobile apps and desktops
- Native functionality addition is direct by using a plugin API for Swift on iOS, JavaScript on Android, and JavaScript for the web.
As a cross-platform native runtime, Capacitor helps in the easy development of high-performing mobile apps that work on Android, iOS, and more with modern web devices. It helps in building web-first hybrid apps without hampering access to native SDKs.
7. Tauri
Tauri framework helps build tiny, blazing-fast binaries for all big desktop platforms. Developers can integrate any front-end framework compatible with JavaScript, HTML, and CSS for creating the user interface.
Tauri has bundle binaries for all major desktop platforms with binaries for mobile platforms in the pipeline. It is built on Rust, which helps improve performance and security. The framework helps build reusable plugins to extend Tauri core and has enhanced file interaction security.
Pros
- Provides superior performance
- Has a self-updater feature that quickly integrates into an application without depending on third-party libraries
Cons
- Does not provide browser compatibility
- The resources and ecosystem are still new
- Rust knowledge is necessary for creating an advanced design
Key features
- It is a cross-platform framework
- The bundle size is less than 600 KB
- Floss relicensing is possible using Tauri
- Works with any front-end framework, so using another stack is not needed
- Easy to build the Tauri binary for Linus, Windows, and macOS
- Provides cross-platform notifications with poly-filled web API
Tauri uses the WebView libraries of the underlying operating system, but the libraries are not part of the final executable. Instead, they are linked only at runtime, reducing the bundled app's size and performance.
8. NativeScript
NativeScript is an open-source framework that allows you to create native iOS and Android apps with Angular, TypeScript, or JavaScript. NativeScript enables you to create both web and mobile apps from the same code base.
NativeScript helps small- or large-scale companies to build cross-platform mobile apps. One of the key benefits of NativeScript is that developers can reuse existing code and tools.
It is very easy to modify, troubleshoot and update newer versions.
You have access to platform-specific APIs from JavaScript, eliminating the need to learn Cordova plugins.
Pros
- Extensible
- Hot Module Replacement
- Easy to set up
- We can build rich animations, graphs, charts, and lists
- Developers can use any view as the root of an application
- Lazy coding
Cons
- No Dom or HTML support
- Must be familiar with Android and iOS APIs to access certain features
- Debugging in NativeScript can be difficult
The question on everyone's mind is, "Is it worth learning NativeScript?". Well, that depends on what your goals are. If you are trying to build a simple app that is composed of functionalities common to both Android and iOS, then yes – go for it. But without some serious future project planning, you might run into a roadblock if you are not careful.
If you want to use Angular for web components, or if you are looking for a custom native UI but you don't know Objective C or Java, then again – go for it.
This concludes our TOP 10 list of best frameworks for mobile app development that uses JavaScript!
But, as promised, here are two more bonus entries. There are simply too many great frameworks out there, and I couldn't resist mentioning some potentially amazing and rising superstars!
9. Quasar
Quasar is an open-source Vue.js-based framework. The MIT-licensed framework helps web developers to create responsive apps or websites quickly. It helps in easy code writing and simultaneous deployment.
A single codebase can be deployed in a mobile app, web, or an Electron app. While using Quasar, it is not necessary to have heavy libraries like Bootstrap, as the framework can meet its needs internally without a big footprint.
Pros
- Offers best support for mobile and desktop browsers
- It is easy to customize with CSS support and extendable using JavaScript
- Great community on its forum and the Discord chat
Cons
- Developed by a single person, which can affect its future growth
Key features
- Has one of the largest sets of quality, quick, and responsive web components
- Quasar app extensions help to build complicated setups in websites or apps easily.
- Offers right-to-left (RTL) support for its components and the developer's code
- Provides a unified module definition version, allowing developers to add CSS, JS, or HTML tags to the project without any build step
- Provides support for many platforms, including Google Chrome, Safari, Firefox, Windows, iOS, macOS, Linux, and more
Quasar has efficient, focused, and complete documentation to make it easy to use by developers. The single code for all platforms ensures app development is finished in record time with the best practices and advanced CLI (Command Line Interface).
10. NW.js
NW.js allows the use of all Node.js modules from DOM and helps to write apps with web technologies like CSS3, HTML5, and WebGL. It fully supports browser features, Node.js APIs, and all third-party modules.
NW.js offers JavaScript source protection and is available on Windows, Linux, and macOS X. Based on Chromium and Node.js, NW.js allows easy web application packaging to a native app.
Pros
- It can be used in development tools, multimedia applications, and web service clients.
- It can be used for video games.
- Implementation of the Graphic User Interface around the existing CLI tools is possible.
Cons
- The size is large, making it expensive when compared to native apps.
- Distributing the framework via App Store or Windows Store is not easy.
- The platform is still new and not fully free of bugs
Key features
- Shows excellent performance as it runs in the same thread as WebKit
- Easy to port existing web apps to desktop apps
- The native user interface API allows the implementation of native lookalike apps using menus, file binding, tray icons, and more.
- Easy to package, debug, and deploy on Linux, Mac OS, and Windows
NW.js is very useful in multimedia apps and web service clients. However, it is not useful in situations where graphic coherence is crucial. The framework is popular as most applications built on the code have already been distributed.
11. Svelte Native
https://svelte-native.technology/
Svelte Native is a Svelte-based framework that allows Svelte developers to create native Android and iOS applications.
Rich Harris, the creator of Rollup, the popular JavaScript module bundler, first released it in November 2021. Svelte Native combines the best features of Native Script and Svelte.
Svelte Native makes use of NativeScript, which allows you to construct native apps using JavaScript and directly access the device's native code.
Because there is no wrapper, you may access all available device APIs.
Pros
- Supports iOS and Android
- Very easy to use when it comes to creating things yourself
- Less boilerplate code
- Apps perform faster
- More reliable and less prone to bugs and crashes
Cons
- Small community compared to other frameworks
- No widespread support
- Very small open-source ecosystem
As is always the case, there is no correct answer for which JS framework you should choose apart from the one you like. A lot of users worldwide enjoy using Svelte Native to develop mobile apps.
12. Ext JS
https://www.sencha.com/products/extjs/
Sencha Ext JS is a powerful JavaScript framework for creating data-rich, modern, cross-platform web and mobile applications. It enables rapid development of complex UIs using pre-built components, ensuring faster time to market.
Pros
- An extensive set of UI components: Ext JS offers over 140 pre-built UI components, including grids, charts, and forms, making it easy to create complex and interactive user interfaces.
- High performance: Ext JS is optimized for performance, providing smooth user experiences even in data-heavy applications.
- Strong community and support: With a large community of developers and comprehensive documentation, Ext JS provides plenty of resources for troubleshooting and learning.
Cons
- Steep learning curve: Due to its extensive features and API, Ext JS can be challenging for beginners to master.
- Licensing cost: Unlike some other frameworks, Ext JS requires a commercial license for enterprise use, which can be a consideration for budget-conscious projects.
Key Features
- Cross-Platform Development: Ext JS supports building applications that run seamlessly on both web and mobile platforms, leveraging a single codebase.
- Rich Data Package: It includes powerful tools for data management, such as a robust data store, data binding, and advanced data manipulation capabilities.
- Responsive Design: Ext JS components are designed to be responsive, ensuring that applications look great on any screen size.
- Theming: Ext JS comes with built-in themes and the ability to customize them, allowing developers to create visually appealing applications that align with their brand identity.
- MVC/MVVM Architecture: Ext JS supports both MVC and MVVM architectures, promoting clean and maintainable code.
Ext JS is an excellent choice for developers who need a powerful and comprehensive framework to build mobile applications with rich user interfaces and complex data interactions. Its extensive feature set and performance optimization make it suitable for enterprise-level applications.
Bonus: JS frameworks that are primary for web development but can be used for mobile app development
Node.js
Node.js itself is not used for mobile app development. Node.js is a runtime environment for executing JavaScript code on the server side, primarily used to build server-side applications, APIs, and other back-end infrastructure.
However, Node.js can be a part of the mobile app development ecosystem. For example, it can be used to create backend services that a mobile app can interact with. Additionally, Node.js is often used in conjunction with tools and frameworks for cross-platform mobile app development, such as React Native or Ionic.
Node.js for Mobile Apps toolkit integrates Node.js into mobile apps. While it includes plugins for React, Native, and Cordova, it will also let you add a Node.js background worker to any mobile app – iOS or Android.
But with its planetary popularity, it will surely overcome any obstacle and evolve to adapt to any future that is coming to it.
Pros
- Supports iOS and Android
- Easy to learn
- Easy scalability
- The benefit of full-stack JS
- Support of a colossal community
- caching
- Compatible third-party plugins
- If built correctly, it offers high-performance
Cons
- Inability to process CPU-bound tasks very fast
- Not suitable for heavy-computing applications
Overall, the Node.js framework has made tremendous advancements in the accessibility of mobile application development throughout the years. Many businesses and developers use Node.js.
Huge apps such as PayPal, Uber, LinkedIn, eBay, and Netflix were all developed using Node.js. So, this shows you the power of this framework and its capabilities.
The framework and its use have greatly helped businesses. Node.js made it easier to create high-performance applications with greater flexibility than what you would get with other frameworks.
It also has a strong debugging platform for creating scalable apps for many platforms and devices. An overall amazing choice for a mobile app development framework because of its versatility and effectiveness.
If you are looking to build powerful and scalable mobile applications using JavaScript, don't forget to consider hiring Node.js developers for your project. They can leverage their expertise in server-side JavaScript to complement the chosen JavaScript framework and ensure a seamless end-to-end development process.
Express.js
Express.js is a free and open-source Node.js framework. It has features, tools, plugins, and packages that help to simplify development processes. It was produced and first released in 2010 by TJ Holowaychuk, popularly known as Express.
It is not directly used for mobile app development. It is built on Node.js ideas and practices for developing web applications. Express.js is essential for building corporate applications, particularly for automation and technology integration.
Express.js is a backend component of the MEAN development stack (MongoDB, Express JS, Angular JS, and Node JS). This indicates that it is a comprehensive app development solution.
Pros
- Supports iOS and Android
- Mobile apps are efficient
- Reduces coding time by half
Cons
- Callback nightmares
- Lack of standardization
Express.js comes with all the tools you'd need to build a successful enterprise-level application. And it is easy to scale, adapt, and it would be both reliable and dependable.
If you want to make a dynamic mobile app that allows millions of users to share data, or you want it to handle thousands of user requests – then you should probably take a closer look at Express.js.
Vue.js
Vue.js is primarily a web development framework and it is commonly used for building single-page applications and complex user interfaces for web browsers. However, Vue.js can also be used for mobile app development, especially for building hybrid mobile applications.
It is very fast and easy to learn compared to other JS frameworks. It allows for fast rendering mobile apps that increase performance by Vue automatically optimizing your code for you as it compiles.
Are you planning to build a powerful and dynamic mobile app using Vue.js? Consider hiring Vue.js developers to leverage the framework's capabilities and deliver a top-notch mobile application
So even if you do not optimize the app perfectly, once you render it, Vue will ensure you get as much juice as possible from your developed application.
This is one of many reasons why users prefer Vue over other frameworks; it enables the programmer to focus on his creativity while staying productive. This is a sure enabler for an enjoyable development process.
Pros
- Refined Reactivity System combined with Declarative Rendering
- A very popular JS framework
- Does much of the heavy lifting for you
- Can add on modules you need to the main library for your project based on preferences
- Huge community
Cons
- Lacks scalability
- Lacks plugins
- Too few Vue experts out there
Vue.js is a vastly popular JavaScript framework. While it has many users, it, unfortunately, lacks some high expert status among its members to provide support for issues that users might face.
With a huge community, however, you are guaranteed faster and easier growth and are safer than new and upcoming frameworks, no matter how much better they are. People like to stick to what they know and what has been tried and tested. And Vue.js is just that!
Nuxt.js
Nuxt.js is the most user-friendly Vue framework on the market today. It enhances the capabilities of Vue.js by including server-side rendering functionalities. A complete Vue.js client-side rendering application, a thorough static generated application, and a monolith application may all be created.
For mobile app development using Nuxt.js, you can use frameworks like Capacitor or Cordova that allow you to create hybrid mobile apps. These frameworks enable you to build mobile apps using web technologies like HTML, CSS, and JavaScript. By combining Nuxt.js with Capacitor or Cordova, you can create mobile applications that share the same codebase as your web application.
Nuxt.js, which comes with enterprise-ready front-end development architecture, overcomes the challenge of organizing your Vue.js project. Its features are already designed to construct corporate apps utilizing industry standards.
Pros
- Supports iOS and Android
- Able to deploy SEO-friendly and fast full-stack Vue apps
- SSG and SSR versatility
- Auto code splitting
Cons
- Lack of plugins
- High traffic can slow page speeds
- Debugging is hard
- Still a small community
Nuxt.js is a well-known SSR and statically produced Vue front-end framework. It solves the problem of establishing and configuring SSR in Vue applications and makes enterprise application development faster by following best practices in organizing and architecting large-scale Vue apps.
If you want to create universal apps without the hassle or statically render Vue apps with universal benefits, then Nuxt.js should be your framework of choice.
Nuxt.js Is kind of a big deal in the app development field, and we are eager to see what it brings to the table in the future and what else it can do to improve the way we develop mobile apps.
AngularJS
AngularJS, developed by Google, is alongside Node and React, probably the most well-known JavaScript framework out there. AngularJS is a JavaScript framework that was primarily designed for building dynamic web applications. While it can be used for building mobile web applications, it is not the most common choice for mobile app development.
However, AngularJS is often used as a foundation for building hybrid mobile applications using tools like Apache Cordova or Ionic.
Not to be confused with Angular 2 (or Angular), which is the newer version of Angular but is instead run using TypeScript. Angular 2 is arguably a better framework, but we are here to talk about JavaScript Frameworks that you can use to develop mobile applications.
It has aided in the building and testing of apps using MVC and MVVM designs. AngularJS is a popular mobile app development framework due to its plug-and-play components, native-like experience for hybrid mobile apps, and directives.
Pros
- Supports iOS and Android
- Two-way data binding
- Testability
- Personalized widget development
- Dependency injection
Cons
- JavaScript support is mandator (which some would argue is not a con at all)
- Not degradable
You can't go wrong with a framework that has the Google name behind it. Learning is more difficult than other frameworks on this list, and job opportunities might limit you in certain areas. But there is no lack of it and no lack of demand.
AngularJS, Angular 2, or whatever new name it will be known as is blessed to be an amazing framework that will pioneer others with new technologies and new ingenuities to come.
Next.js
Next.js is primarily a web framework based on React that allows developers to build server-rendered React applications. While it is possible to create mobile apps using Next.js, it is not the primary use case for the framework. Next.js can still be a valuable tool for certain types of mobile app development. For example, if you want to build a mobile app that has a web component, such as a Progressive Web App (PWA), then Next.js could be a good choice. Additionally, if you are building a mobile app that requires server-side rendering or has complex routing needs, Next.js could be helpful in those cases as well.
Next.js brings server-side components to enable SSR. The key takeaway here is that up until now, SSR was difficult to use for the average joe, but now thanks to their ingenuity, handling server-side components just became an easy-to-use feature.
So, suppose you decide to take this route for your JavaScript Framework for mobile app development. In that case, you can go ahead and completely forget abbreviations such as SSR, ISR, and SSG and instead think only of "caching".
A lot of these features are inspired by Remix, a Bonus entry JS framework on this list that you can read about below.
Pros
- Data Fetching
- Nested Routing
- Easy-to-use SSR by using caching
Cons
- No way to write API routes
- Huge changes usually invoke criticism and unrest because you must relearn everything you knew so far
Huge positive changes are good in the long run. But if you are the programmer that is now stuck migrating 20k lines of code, then you won't be as excited for the new changes – no matter how much better the new product might be. People sometimes like sticking with the old, tried and tested because they like the feeling of comfort and reliability.
Qwik
Qwik was built by a dream team of developers – Misko Hevery(Creator of AngularJS, Angular at Google), Manu Almeida(Creator of Gin and Stencil), and Adam Bradley(Creator of Ionic and Stencil).
What Qwik introduces to web and app development is something called Resumability.
Resumability completely eliminates the need for hydration, a technique used by almost every popular framework today, such as Angular, Next.js, Nuxt.js, and others, in order to make server-rendered websites fully interactive.
Since it is based on web technologies, you can use it to build mobile web applications or progressive web apps (PWAs) that run in mobile browsers and can be installed on mobile devices. Qwik delivers HTML that is instantly interactive. That means, in theory, you should be able to achieve a perfect lighthouse performance score no matter how big and complex your JavaScript codebase is.
This sounds too good to be true – but it works! And it delivers!
Pros
- Resumability
- No more need for Hydration
- Has potential for perfect performance scores
Cons
- Still new and unproven
- Needs more testing, a bigger user base, and smart decisions to increase its growth potential
Even though some other frameworks have recognized the hydration problem and managed to create their own ways of dealing with the issue, such as Astro, which brings a technique called "partial hydration" to the table, which selectively hydrates, Qwik completely removes it from the equation.
It has huge potential, and seeing how this will affect other frameworks built by giants such as Google and Facebook is extremely exciting. Every day a new framework is created and uploaded, and if only a small portion of them brought such amazing technologies with them, we would end up speed-running toward the future!
Remix
Remix is a free and open-source project developed by the team behind React Router. While it wasn't always free, they changed their business model to attract more users. It is still a premium React-based framework that allows you to render code on the server, which tends to result in better performance and SEO – as opposed to using React only on the client side.
Since Remix is built on React, you can potentially create mobile web applications or progressive web apps (PWAs) that run in mobile browsers and can be installed on mobile devices. These mobile web applications can provide a user experience similar to native mobile apps but will run within the browser.
This is nothing new and is a problem that has already been resolved by frameworks such as Next.js. However, Remix goes about it in a slightly different way that I think you'll appreciate much more.
It only does server-side rendering. It doesn't do static site generation or incremental static regeneration as Next.js does.
Since Remix, you're not building jam stack applications – it goes all in on SSR, which means you'll have to have an actual server to run the app, but at the same time, it'll be much more sutured to handling dynamic data.
Remix is ideal for apps that have lots of dynamic data that lives in a database somewhere.
Pros
- Only server-side rendering
- No static site generation
- No incremental static regeneration
- Very fast
Cons
- Needs server to run apps
- Overkill for static page apps
Remix is still new and has an exciting but uncertain future. Looking at how frameworks evolve to tackle old and new problems in unique and original ways is always blissful.
These types of frameworks are inspirations for other, bigger frameworks out there – for instance, it was a huge inspiration behind the Next.js 13 overhaul. Without these types of tinkerers, such as Remix, we wouldn't have the progression that we have today!
Conclusion
I have now talked about not just 12 JavaScript frameworks that you can choose today to develop mobile apps in 2023 but also some of the popular web JS frameworks that can be used for mobile app bdevelopment. Any option you choose is a good choice. You just need to decide whether you want new, progressive, or old and secure.
You need to plan out what kind of mobile application you want to develop and pick a framework that will help you create it most easily and reliably and make it efficient but also stable and fast. All those factors can determine the future of an app, and yours is no exception.
They are amazing frameworks, and whichever you select for your career path – you won't make a bad choice.
And no one is stopping you from learning more than one.
If you have any questions or suggestions, please leave a comment below. And if you have any interests that you would like me to cover – I am happy to take suggestions, and if my expertise covers that question.